Visual storytelling
on any device
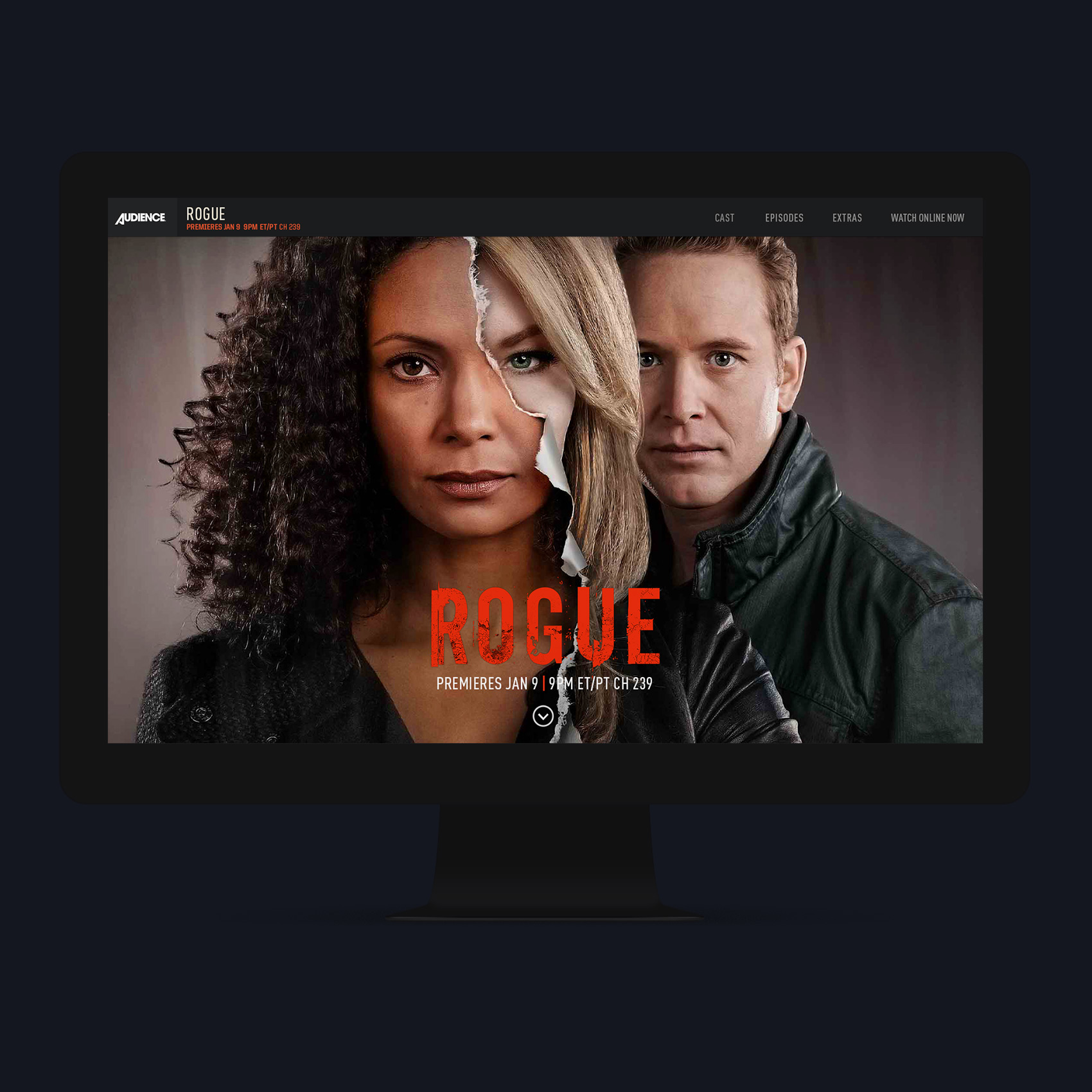
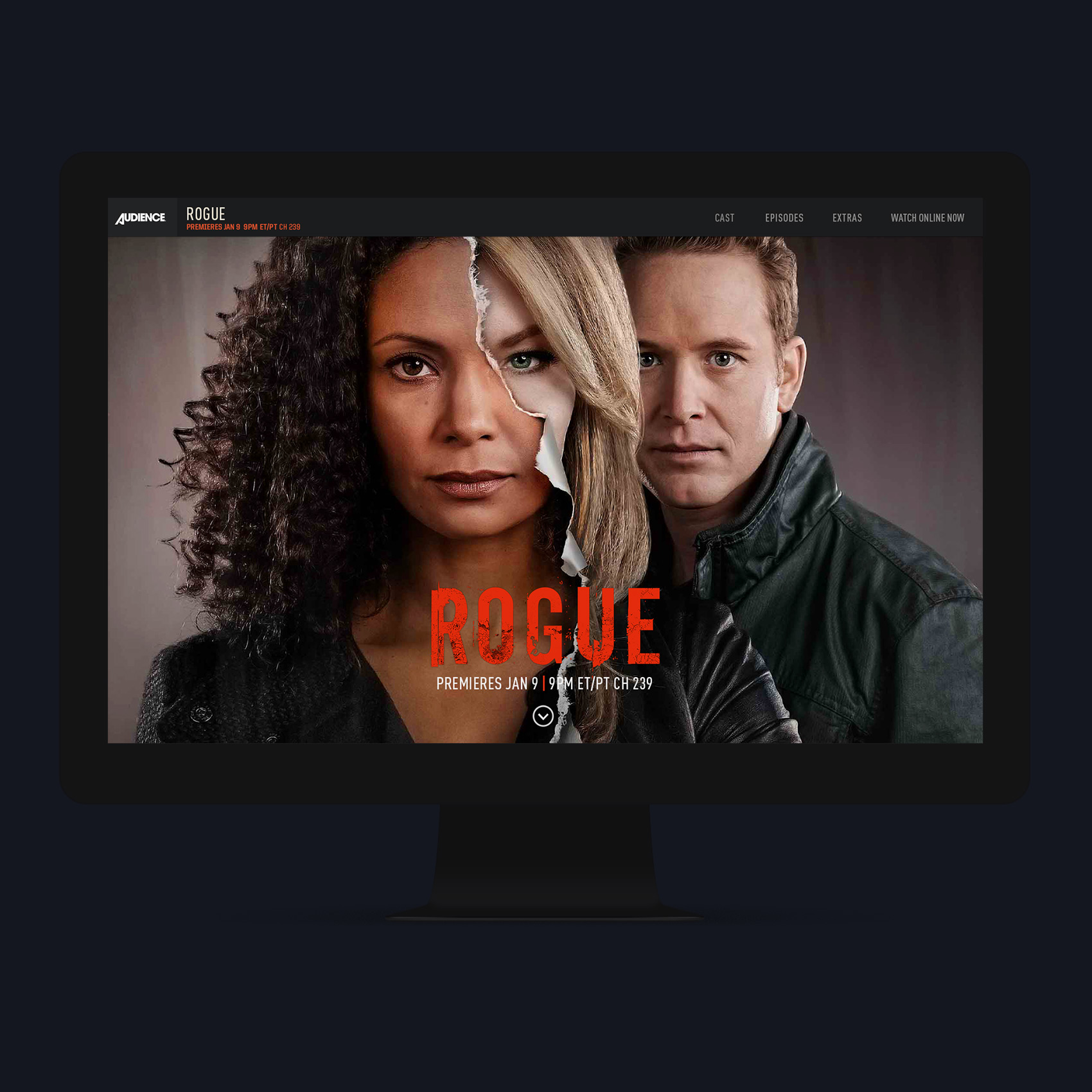
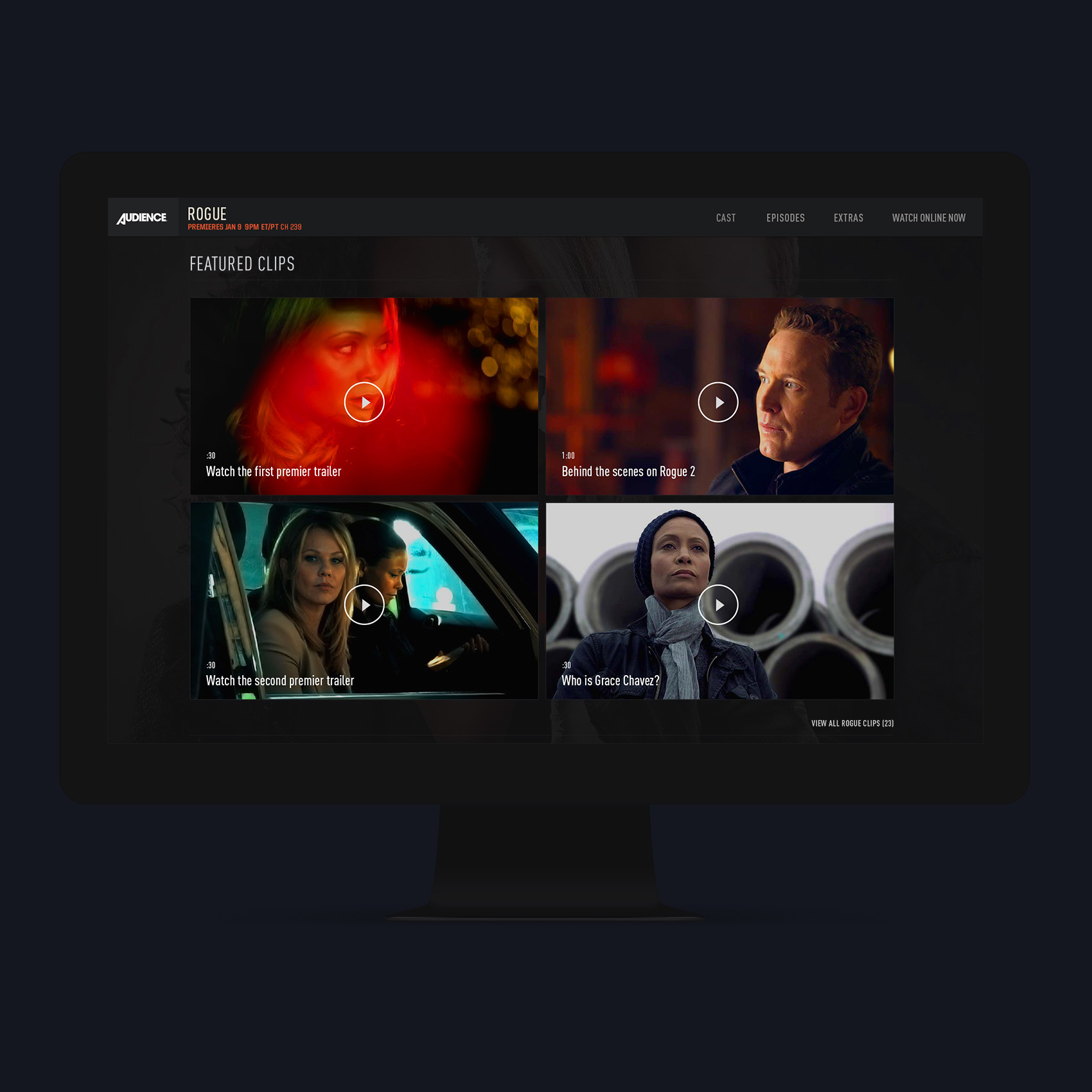
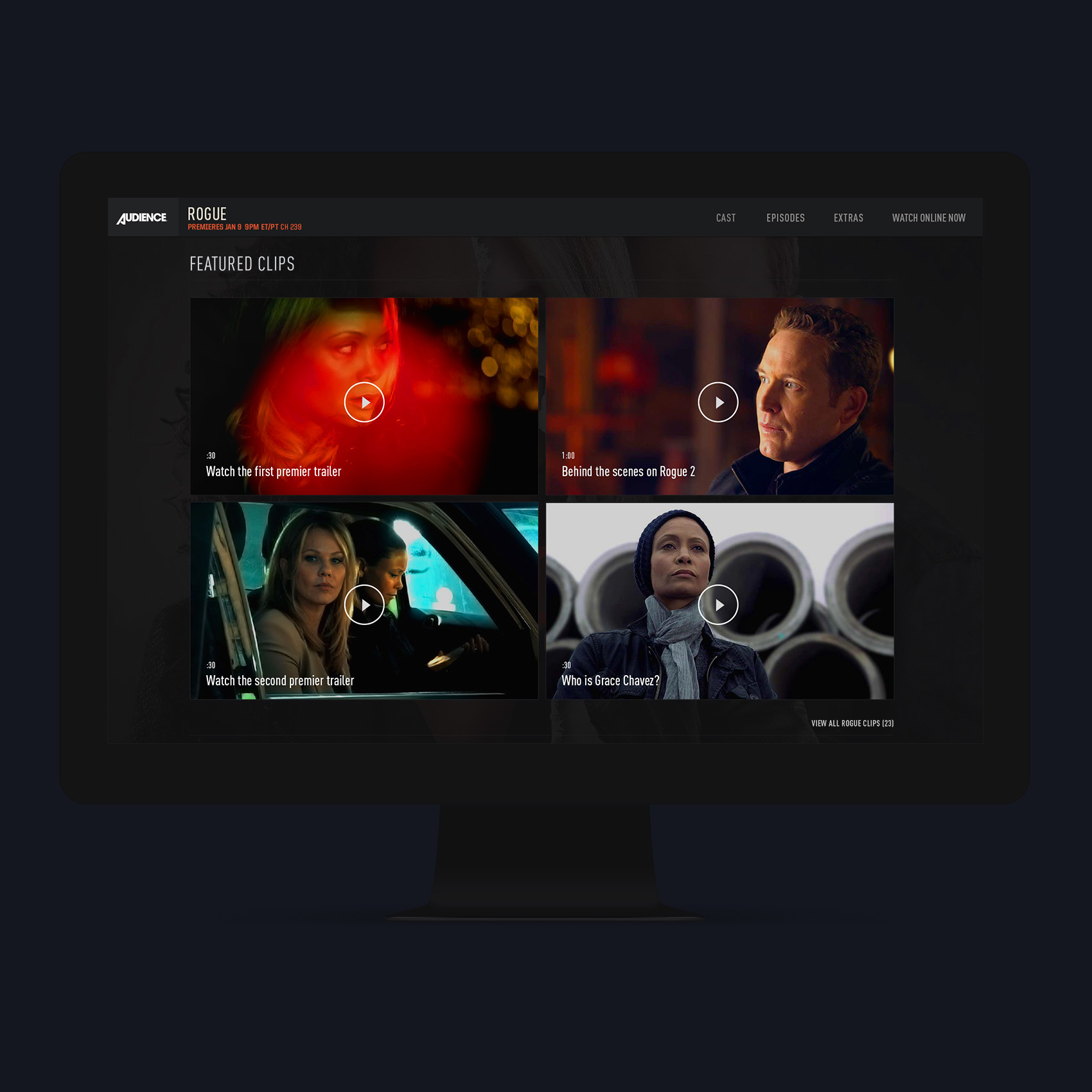
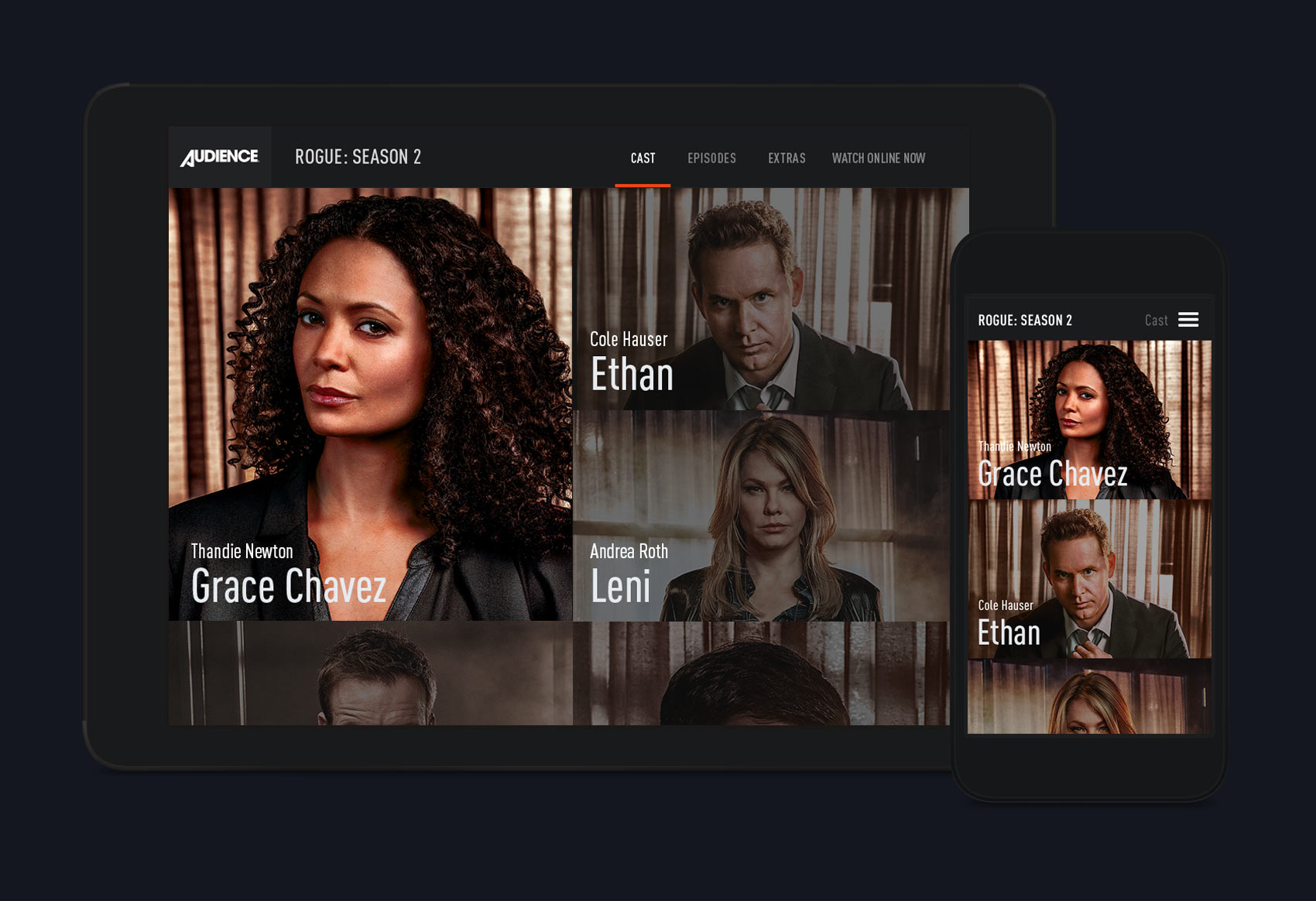
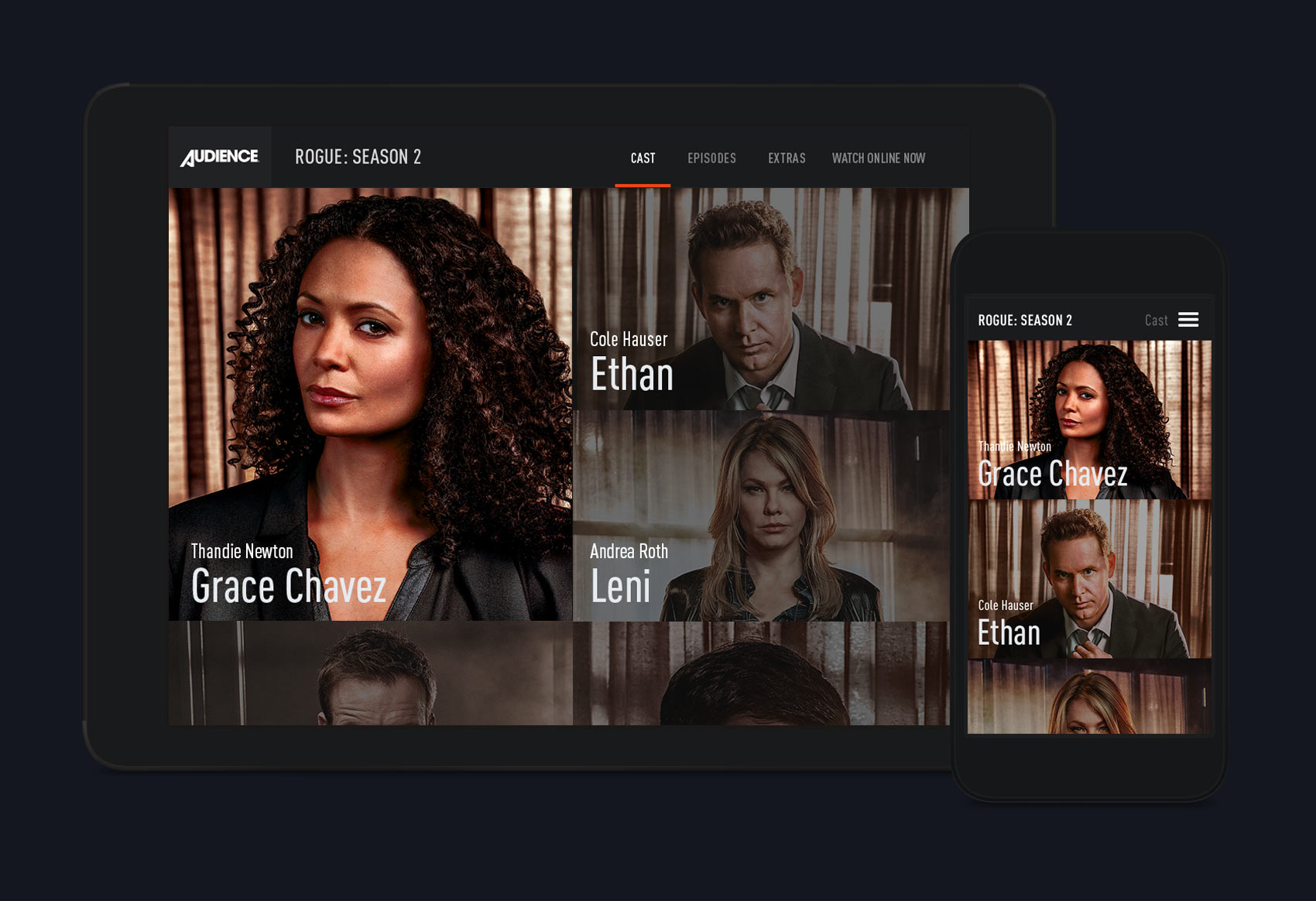
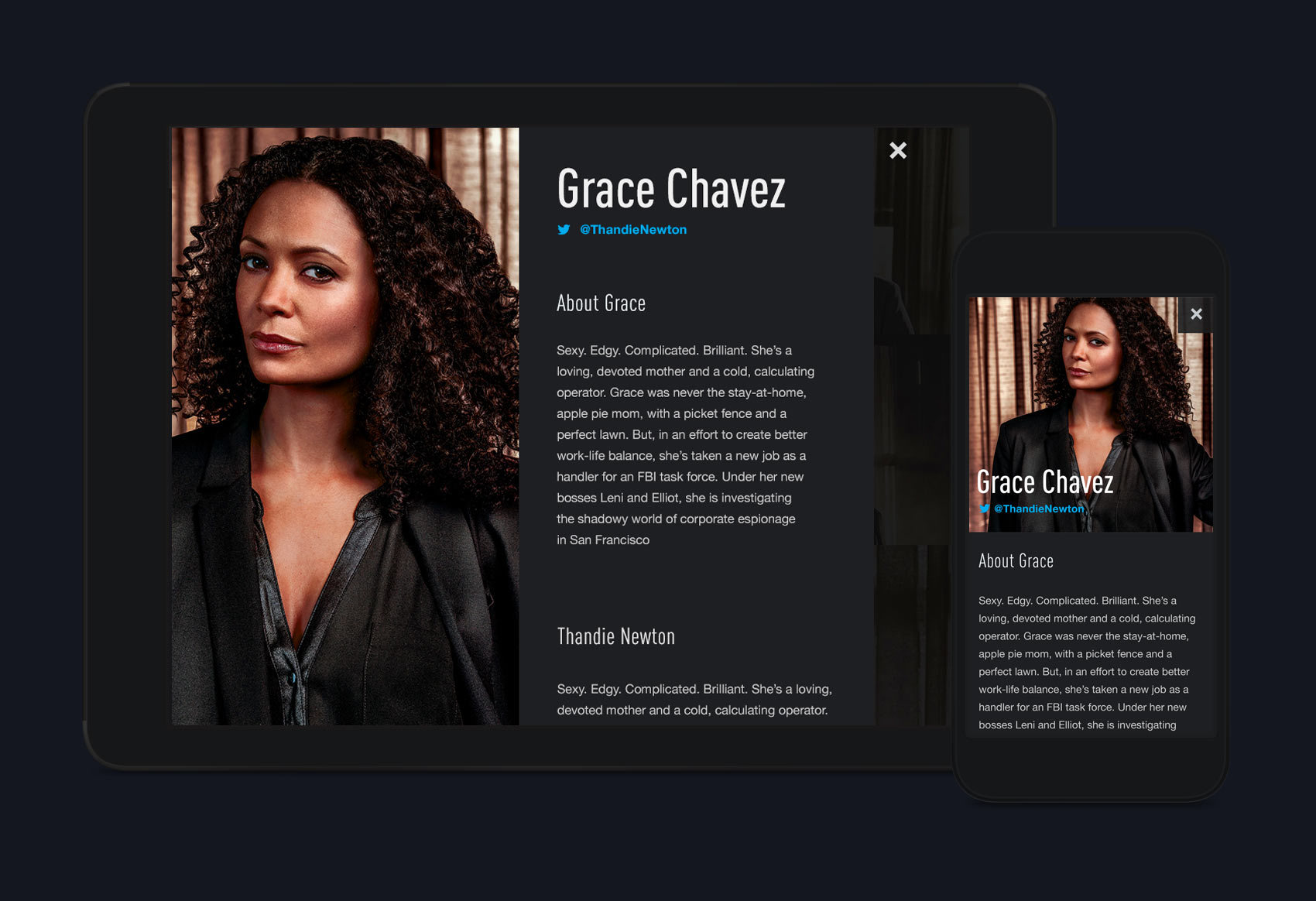
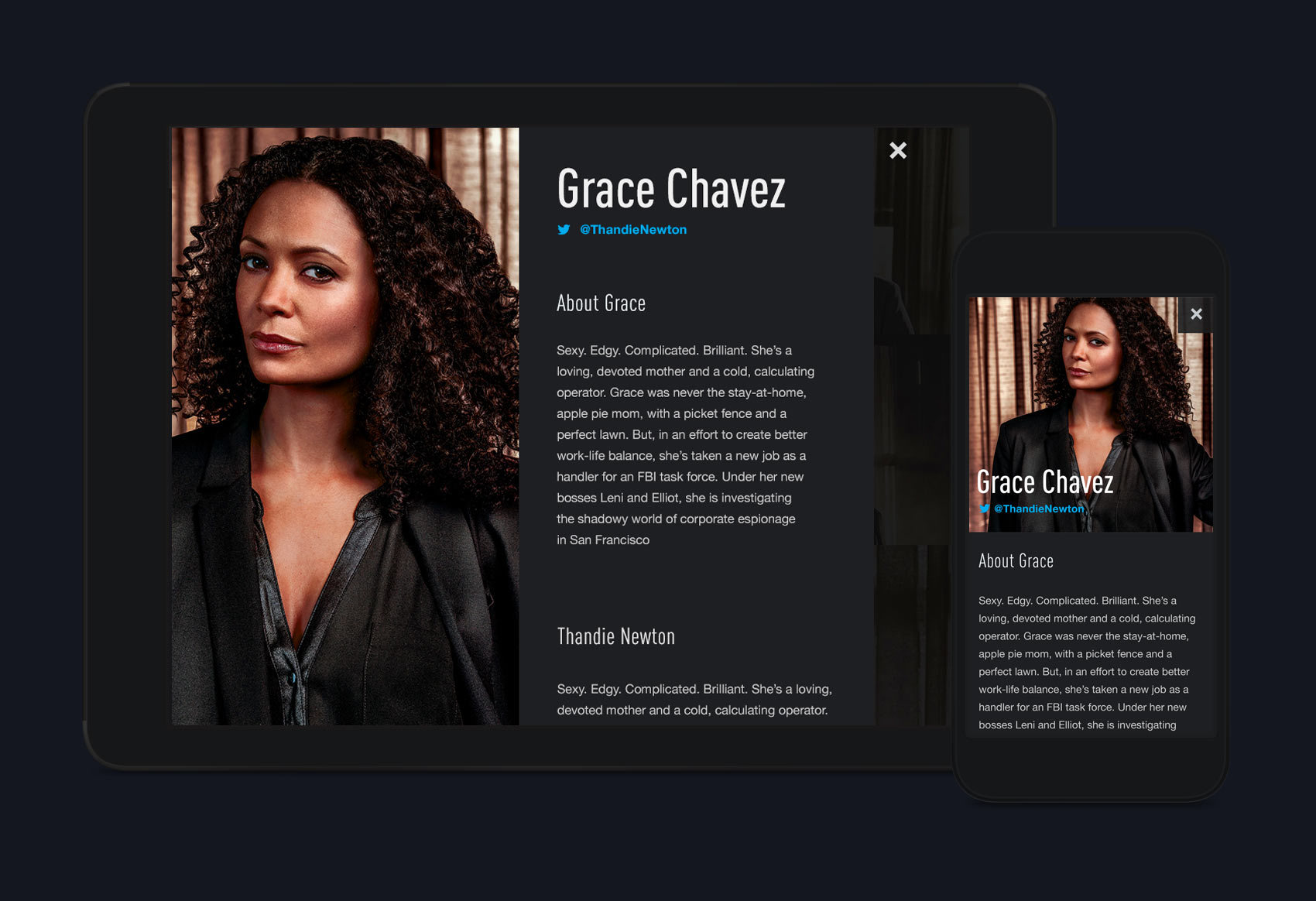
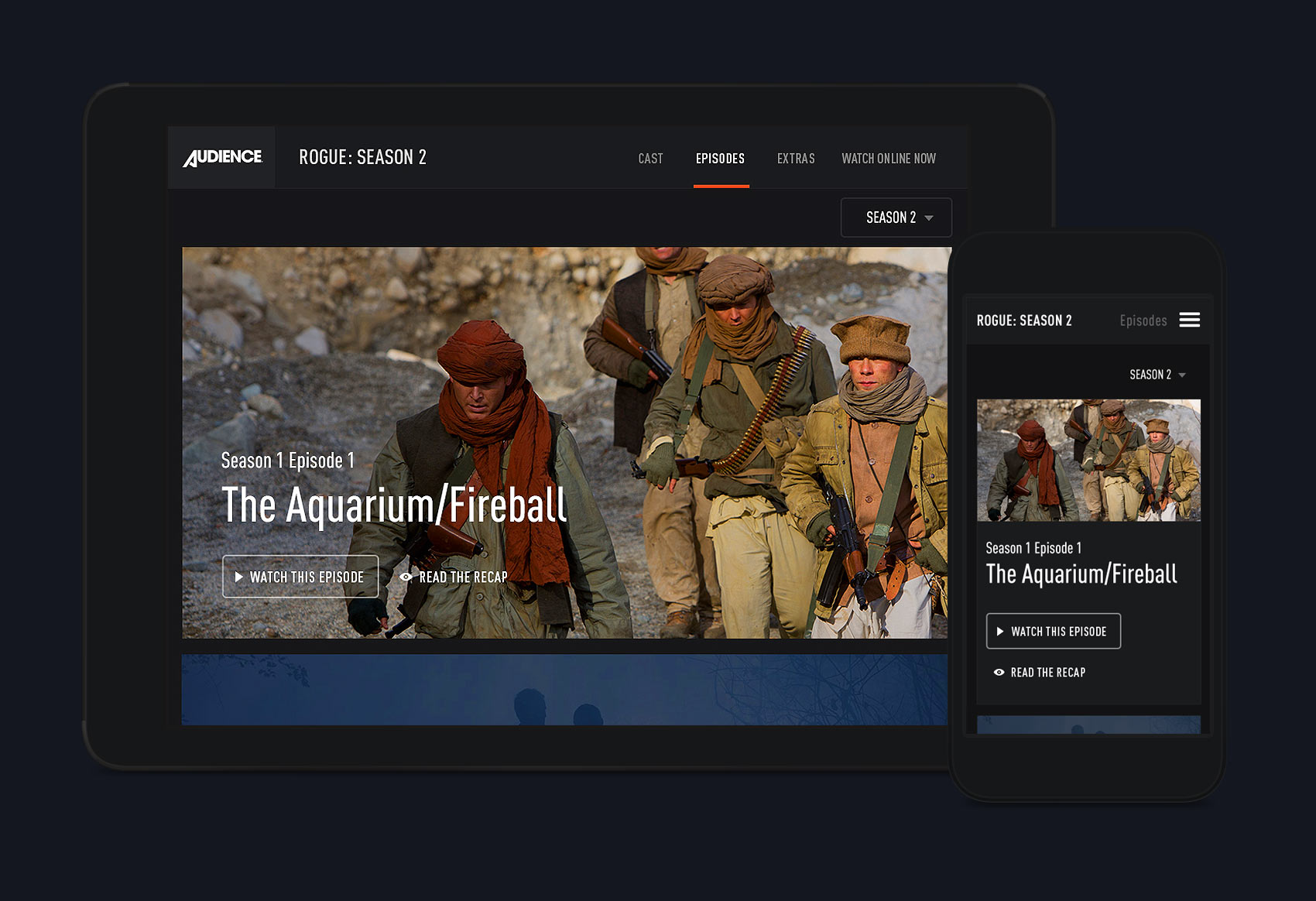
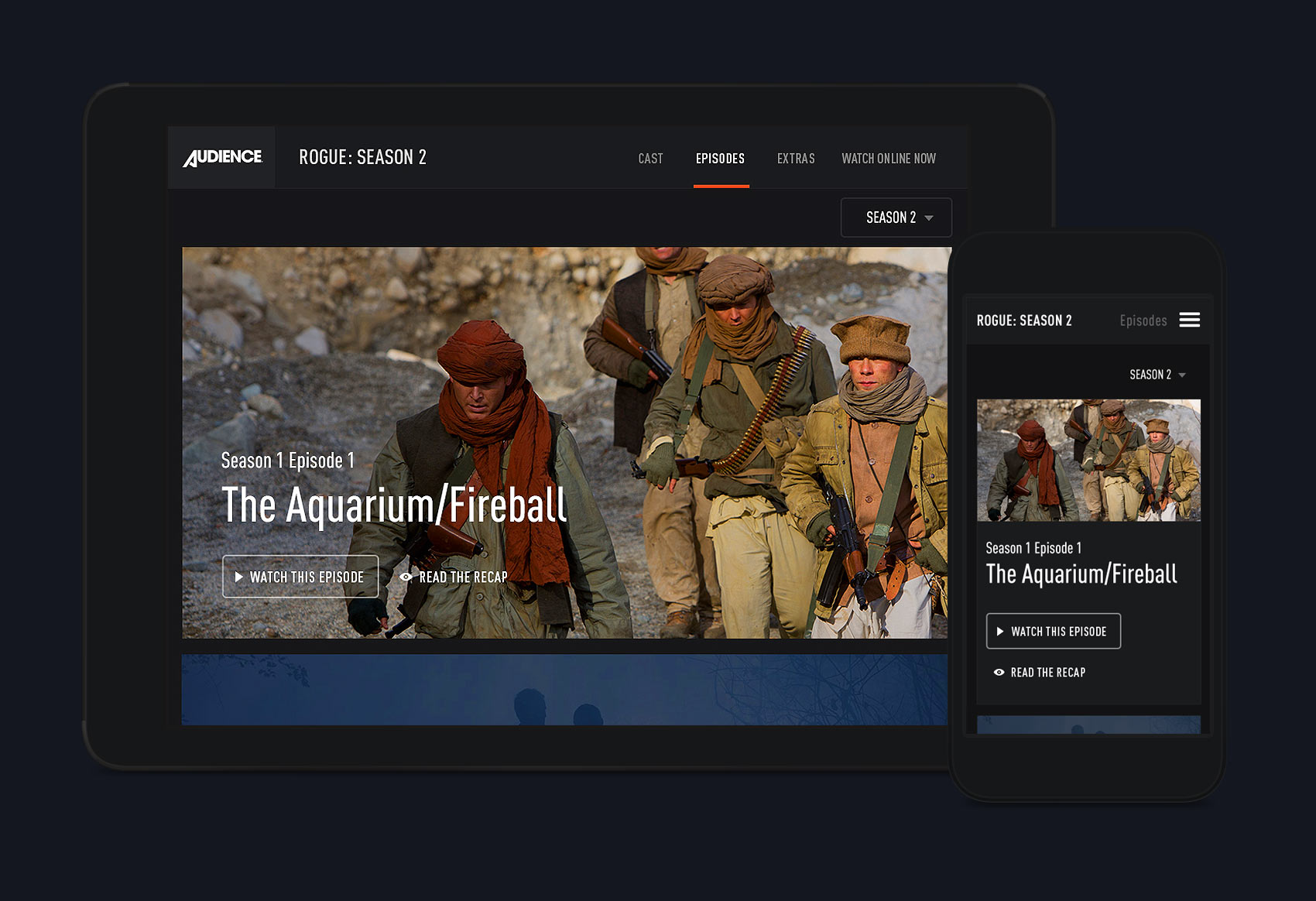
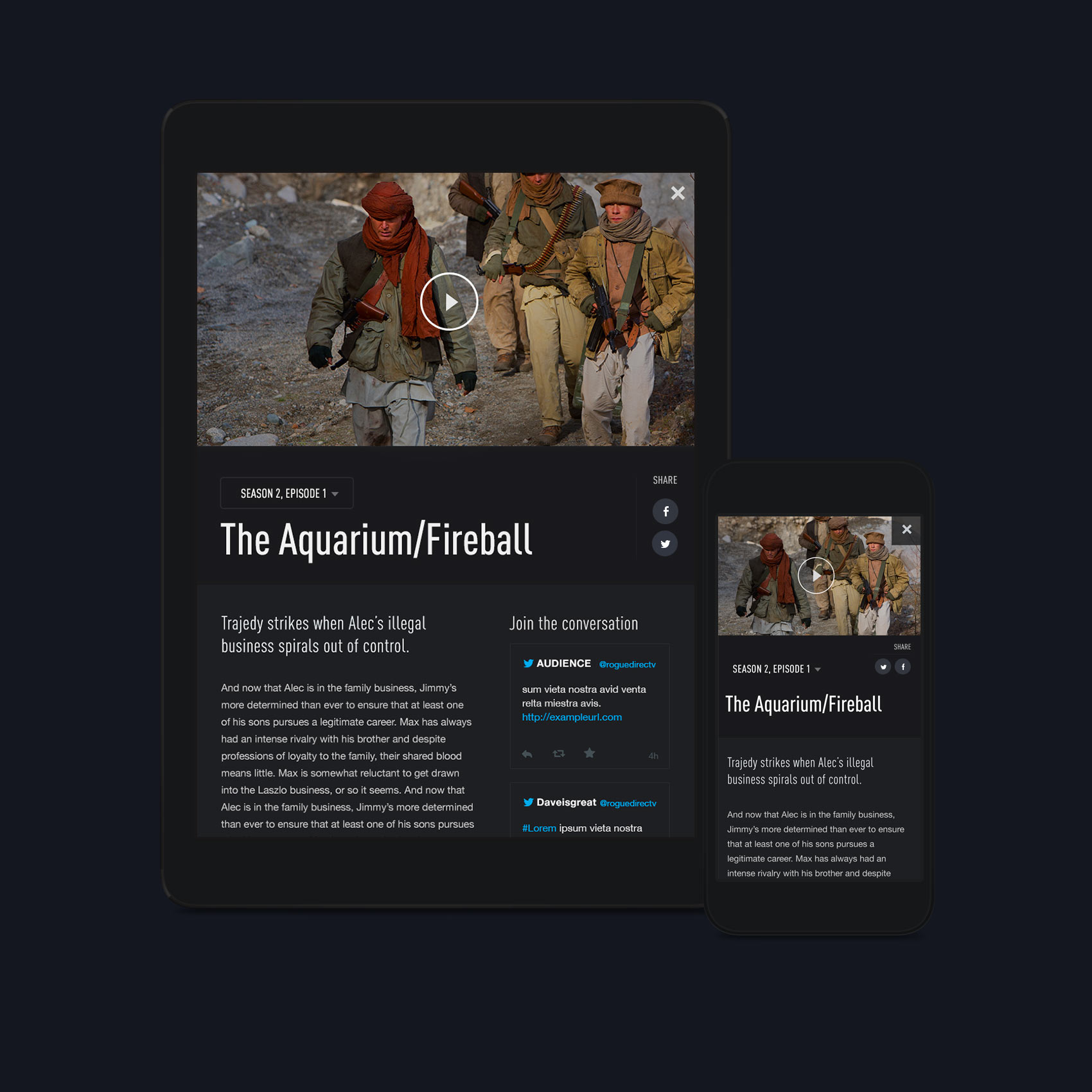
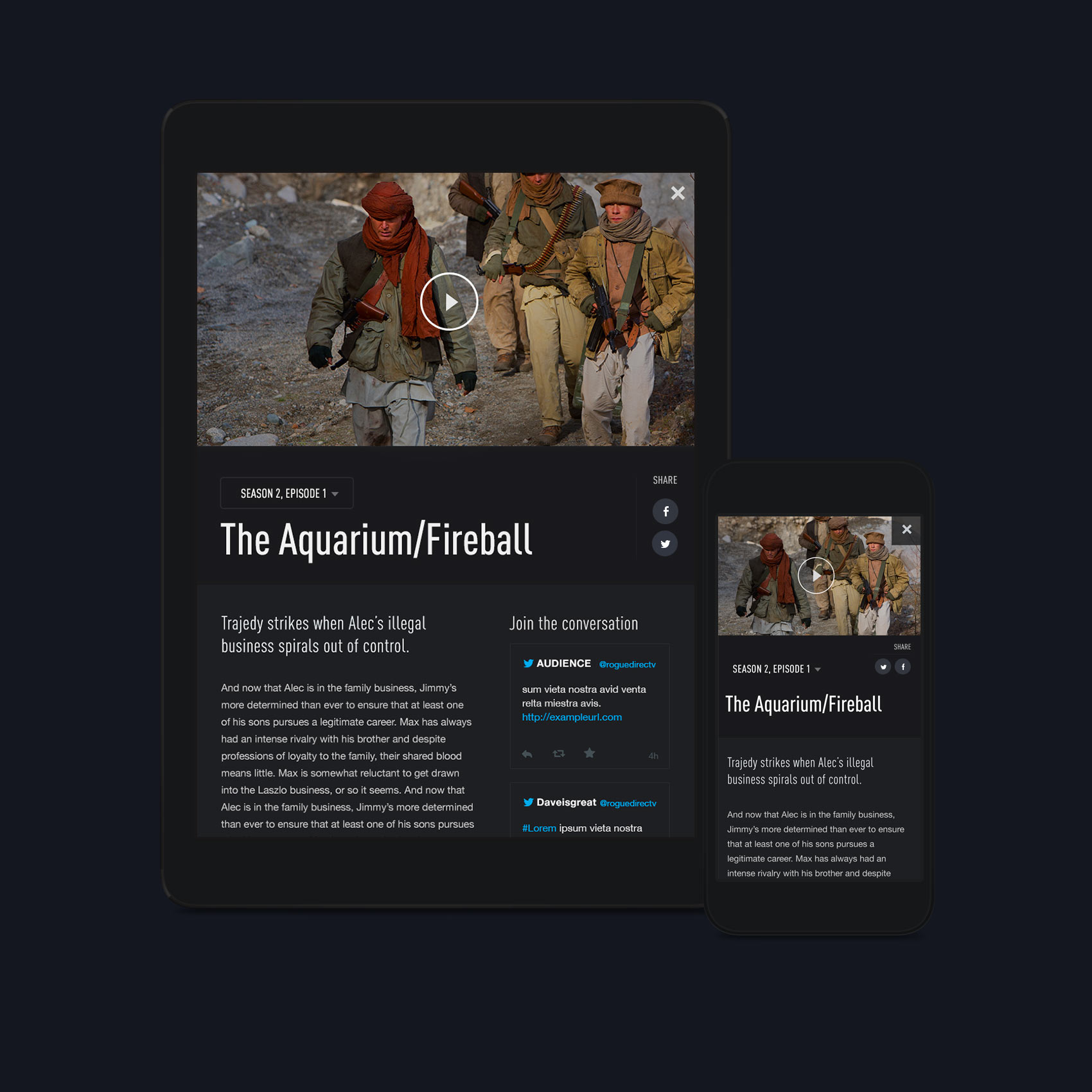
Responsive entertainment template
Audience network needed a template that would present their brand as premium, while allowing for site launches to occur in under a week's time. The solution was a modular template that relies heavily on show assets to tell the story of each show and of audience as a brand. The template cut production time by over a month and had the added benefit of educating the team on responsive web frameworks. Simultaneously, it gave designers the opportunity to add tools to the template on a show to show basis.












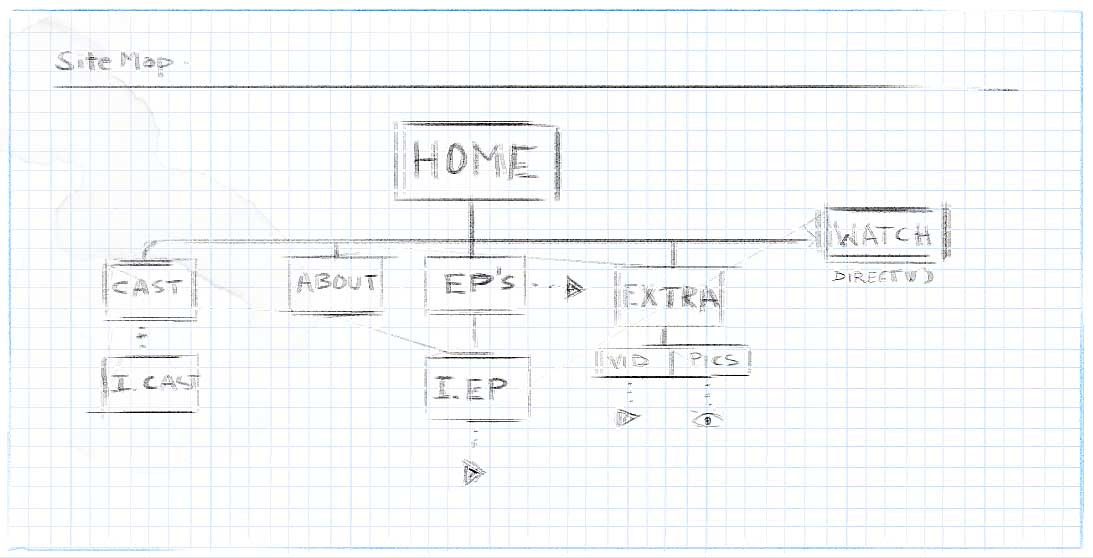
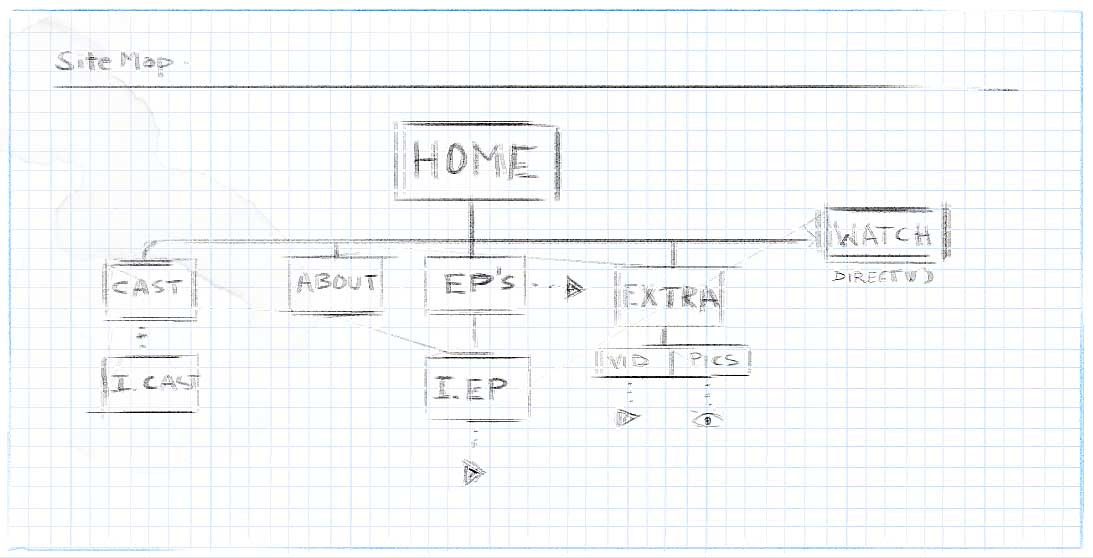
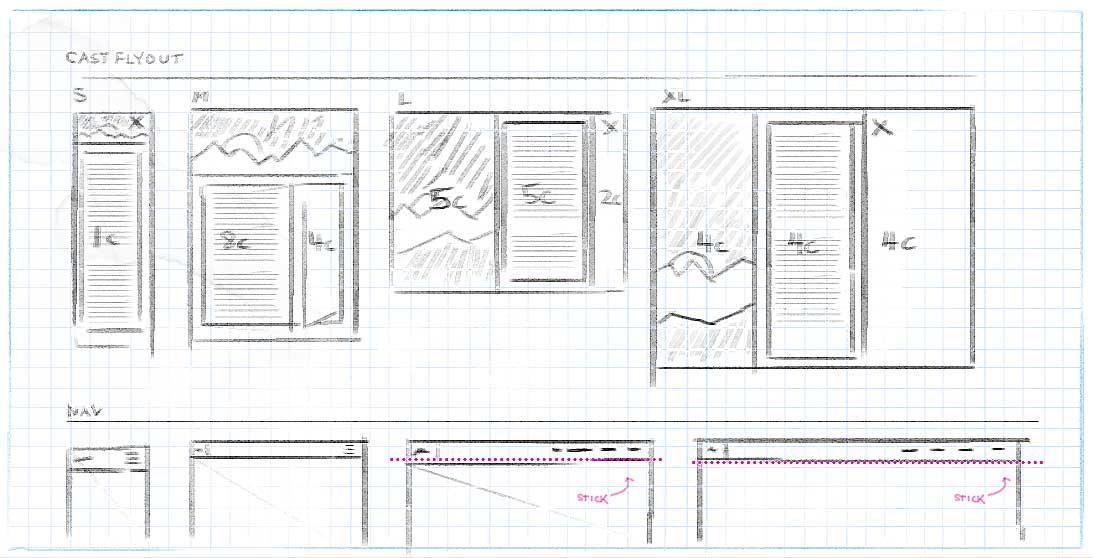
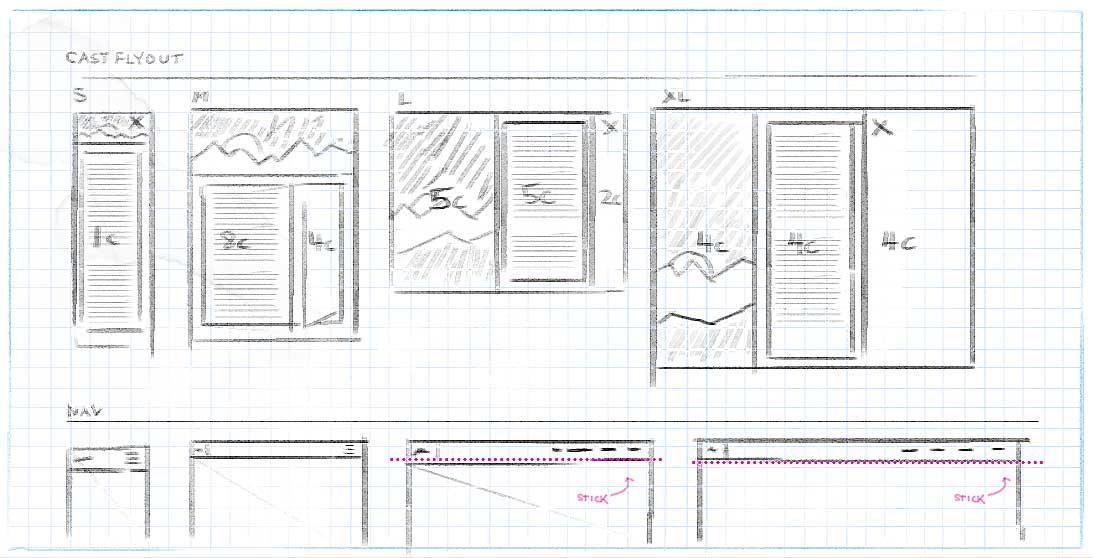
Short time line: lean UX and strict specs
Given that the development phase of the project was two weeks, it was important to iterate and move quickly.